こんにちは、Thor初心者、おこまです。
今日は、ブログの記事作成に必要な「リンクの貼付け方」をお伝えします。
リンクとは、URLです。
内部リンクとは、自分のブログ内の他の記事のこと、
外部リンクとは、自分以外の人のサイト記事のこと をいいます。
Thorを使い始めた初心者の方
自分の他の記事を紹介したい(リンクを貼りたい)方
自分以外の人のサイト記事を紹介したい(リンクを貼りたい)方
内部リンク・外部リンクの貼り方
Thor内では、内部リンクを「サイトカード」、外部リンクは「ブログカード」といいます。
どちらもクラシックエディタの「ショートコード」内にあります。
リンクの貼り方
投稿ページを開き、リンクを貼りたい部分を選び、
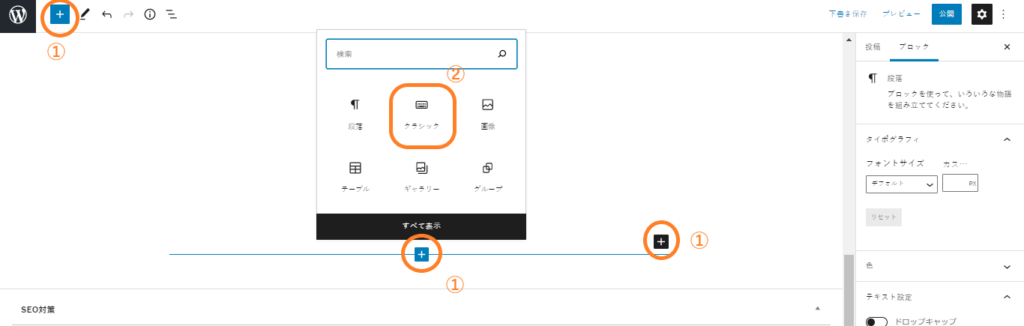
①「+」を押して、②「クラシック」を選ぶ

どの「+」を押してもクラシックエディタは出てきます!
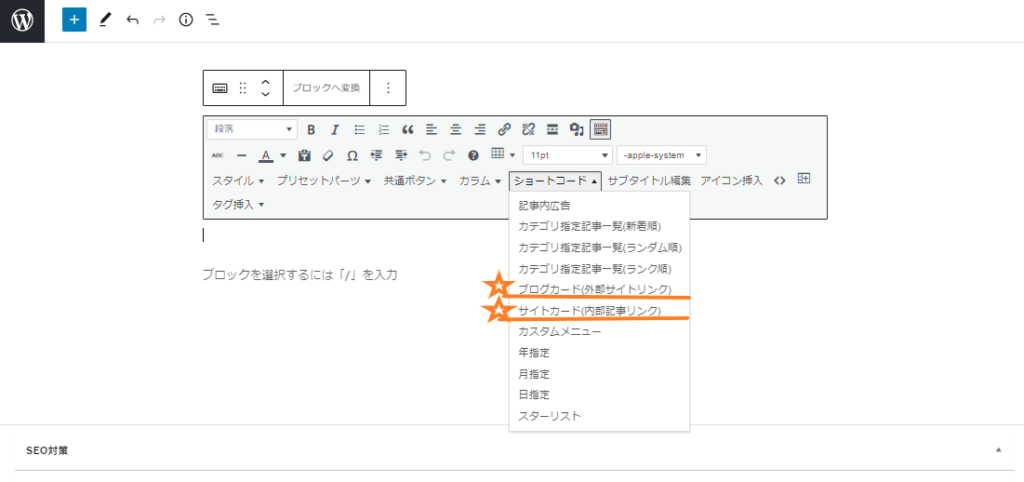
「ショートコード」の中の、
内部リンクを貼りたい時は「サイトカード」を、
外部リンクを貼りたい時は「ブログカード」を選びます。

それぞれを押すと、
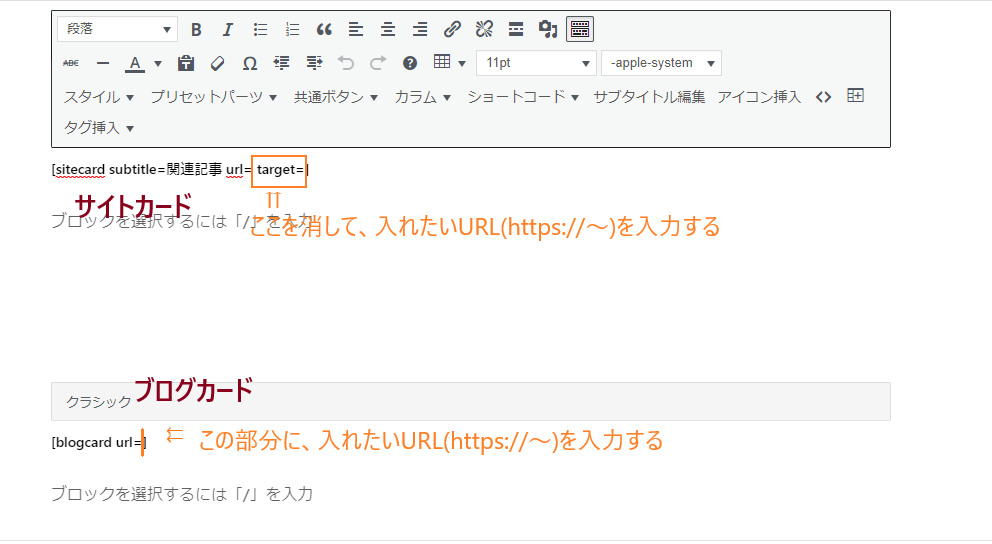
内部リンクは、[sitecard subtitle=関連記事 url= target=]
外部リンクは、[blogcard url=]
が出てきます。
その一番後ろの=の後に、入れたいURLを貼り付けます。

どちらも後半は[~url=○○○]となります。
個人的に気になって検証した結果、
サイトカードのショートコードにある、
[~url= target=] url=とtargetの間にあるスペース、コチラは、あっても無くても表示されましたので、それほど気にする必要はないようです(´▽`*)
リンクを新しいページで表示したい時は
自分のページは残しつつ、リンク先にとんでほしい時は、
さきほどの [~url= target=] で、
target は消してしまわず、[~url=(リンク先のURL) target=blank]と入力します。
「 target=blank」 target の前に一つスペースを入れるのを忘れずに。
でないと、うまくサイトカードになりません。
まとめ
・クラシックエディタのショートコードを利用する
・「サイトカード」or「ブログカード」を選ぶ
・[~url=○○○○○] ○の部分に入れたいURLを貼り付ける
知ってしまえば簡単ですね☆
ぜひやってみてくださいね!